Bio Inspired Shapes
Ok so perhaps that’s a stretch but we’ve got some plans which are made a lot easier by being able to programmatically produce designs for the laser cutter in the HackSpace.
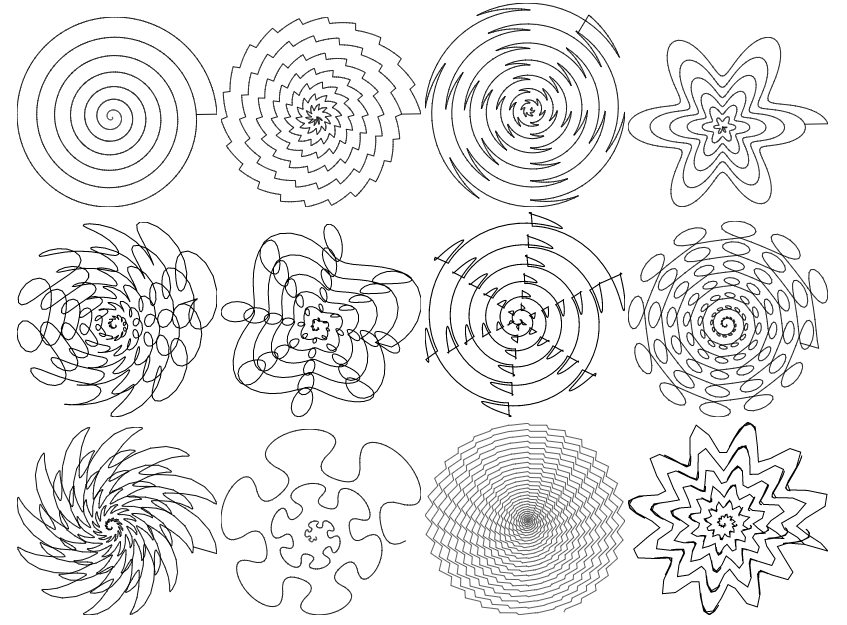
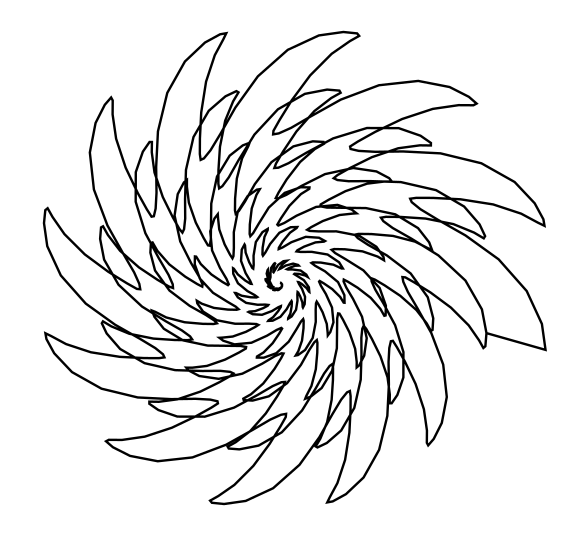
After a little work we had the following designs:

These can be put straight into InkScape and converted to .dxf file format as is. However after cutting on all the lines, half of these designs would fall apart into many pieces.
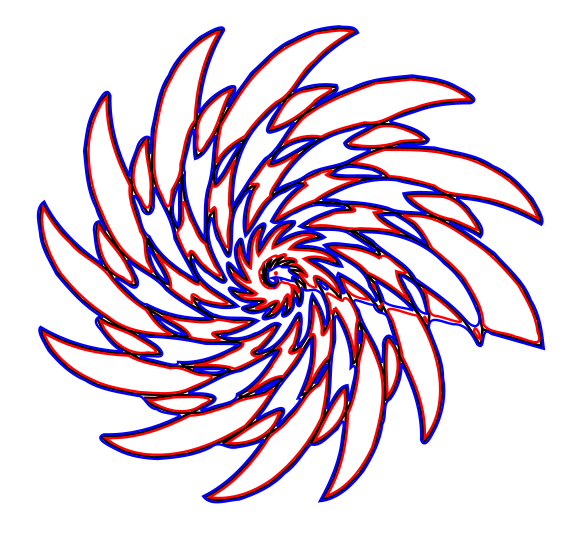
Instead it might be interesting to cut to leave the lines. Something like this:

To do this we want to change this SVG:

Into this:

Where we cut on the red and blue which will leave the black lines intact.
To do this:
A. Grab the SVG and open it in InkScape.
B. Under Edit > Preferences > Behaviour > Steps , change “Inset/Outset by” from 2px to 0.8px
C. Select the shape and use ctrl+d to duplicate it
D. Down the bottom, change the stroke colour to red
E. Use “ctrl+shift+9” ( “ctrl+(” ) to Inset this
F. Same as C
G. Same as D but change colour to blue
H. Same as E but “ctrl+)” (“ctrl+shift+0”) to outset
Once you’re happy you may wish to delete the black line, save as a dxf and carve out of your favourite laser cutter material!
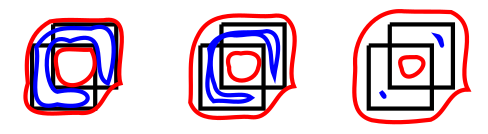
Note on InkScapes Inset/Outset: it’s very good but it’s not perfect. Below is an example of 1, 2 and 3 mm distances and you can see some pretty weird artefacts brought up:

For less uniform shapes like the spirals this “randomness” adds to its natural look but for things like squares it is obviously conspicuous and not in a good way.
Note on our laser cutter software. It has a feature called “unite lines” when this is used it appears that the software takes a lot longer to process and prepare the file for the laser cutter (we don’t know how long because we lost patience and closed the program). Without unite lines it took about 3 minutes to process.
If you make some of these shapes or are inspired by them please post back here with a picture, or tweet them at @LondonBioHack and @londonhackspace ! Thank you. Enjoy.